今回から、実際のアプリケーションを作成しながら全体の流れを追っていきます。
題材として、お客様から頂いた問い合わせを管理するアプリケーションを作成してみます。
このシリーズでは、問い合わせ内容を入力する、表示する、更新する、削除するといった
いわゆるCRUD(Create、Read、Update、Delete)の機能を持ったサイトを構築します。
「お問い合わせ管理サイトを作る その1」では、以下の内容を扱います。
- お問い合わせ管理サイト用のDjangoプロジェクトを作成する
- お問い合わせ管理用のDjangoアプリケーションを作成する
- サイトの基本となるtemplateファイルを作成する
- お問い合わせ管理用のトップページを作成する
では、さっそく作っていきましょう!
Djangoプロジェクトを作成する
- プロジェクトデータを保存するフォルダを作成します。
フォルダ名は、DjangoProjectとします。
以下の作業は、このDjangoProjectフォルダ内で実行します。
- Pythonの仮想環境を作成し、有効化します。
python3 -m venv venv
. ./venv/bin/activate- 仮想環境にDjangoをインストールします。
pip install django- Djangoプロジェクトを作成します。
django-admin startproject DjangoProjectここまでのフォルダ構成は、以下のようになります。
.
├── DjangoProject
│ ├── DjangoProject
│ │ ├── __init__.py
│ │ ├── asgi.py
│ │ ├── settings.py
│ │ ├── urls.py
│ │ └── wsgi.py
│ └── manage.py
└── venv- 設定ファイルを編集します。(ロケールを日本にしておきます)
DjangoProjectフォルダの中にある、settings.pyを開いて以下のように編集します。
以下では、対象箇所をコメントアウトして新たに定義し直していますが、既存の値を
直接書き換えてOKです。
#LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'ja-jp'
#TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Tokyo'ここまでの内容は、Python Django入門 プロジェクトを作成する編で説明しています。
Djangoアプリケーションを作成する
- Djangoアプリケーションを作成します。
django-admin startproject …で作成した、DjangoProjectフォルダに移動して、
以下を実行します。
アプリケーション名は、DjangoAppとしています。
python manage.py startapp DjangoApp- Djangoプロジェクトに、作成したアプリを登録します。
設定ファイル(DjangoProject/settings.py)を開いて、INSTALLED_APPSにアプリケーション名を追加します。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'DjangoApp',
]- アプリケーションに必要なフォルダを作成します。
staticフォルダ、templateフォルダを作成し、以下の様なフォルダ構成を用意します。
.
├── DjangoApp
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── static
│ │ └── DjangoApp
│ │ ├── css
│ │ ├── img
│ │ └── js
│ ├── templates
│ │ └── DjangoApp
│ ├── tests.py
│ └── views.py
├── DjangoProject
│ ├── __init__.py
│ ├── __pycache__
│ │ ├── __init__.cpython-36.pyc
│ │ └── settings.cpython-36.pyc
│ ├── asgi.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
└── manage.pyここまでの内容は、Python Django入門 必要なプロジェクト・アプリを作成する編で説明しています。
とりあえず、ブラウズでページを確認できるようにする
一旦、基本的な準備が整いました。
適当なページを用意して、作成したアプリケーションが動くかどうか確認できるようにします。
- トップページとなるhtmlページを作成します。
ファイル名は、dashboard.htmlとします。これをtemplates/DjangoAppフォルダ内に作成します。
ファイルの中身は、とりあえず以下のようにしておきますが、以降順次、手を入れていきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DjangoApp</title>
</head>
<body>
<h1>とりあえずのページです</h1>
</body>
</html>- view関数を作成します。
DjangoApp/views.pyを開いて以下のように編集します。
from django.shortcuts import render
# Create your views here.
def dashboard(request):
return render(request, 'DjangoApp/dashboard.html', {})- URL情報を登録します。
まず、Djangoプロジェクトに、DjangoAppアプリケーションのパスは、DjangoApp用のURLファイルを参照するように設定します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('DjangoApp/', include('DjangoApp.urls')),
]includeメソッドは、デフォルトではインポートされていないので追加してください。
次に、DjangoApp用のurls.pyファイルを新規に作成し、以下のように編集します。
from django.urls import path
from .views import dashboard
app_name = 'DjangoApp'
urlpatterns = [
path('', dashboard, name='dashboard'),
]DjangoAppの直下(DjangoApp/)にアクセスしたときは、viewsファイルに定義されたdashboardを見るようにしました。
それでは、開発用webサーバを起動して、サイトにアクセスしてみます。
起動は、以下のコマンドを実行すればいいですね。
python manage.py runserverwebブラウザを起動して、127.0.0.1:8000/DjangoAppへアクセスします。
以下のように表示されればOKです。

サイトの基本となるtemplateファイルを作成する
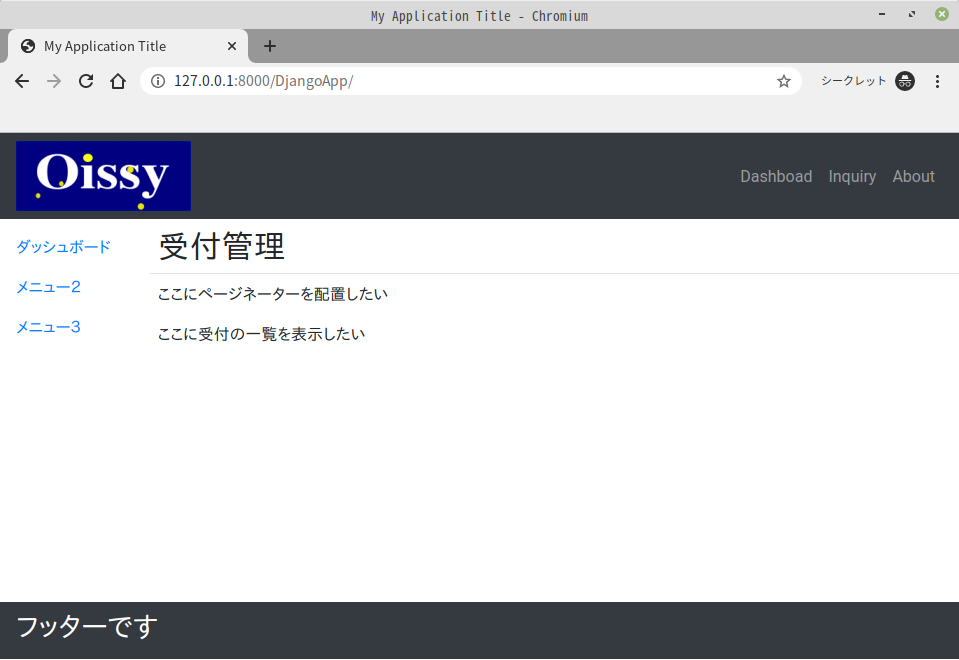
ページは、こんな感じにしたいと思います。

必要なテンプレートファイルを用意していきましょう。
今回用意するファイルは、以下の7ファイルです。
この内、base.html、head.html、footer.html、javascripts.htmlは、このサイト全体で共通して
使用するパーツになります。この5ファイルは、base.htmlファイル1つにまとめてしまってもいいのですが、構成がわかりやすくなるのとファイルの中身がスッキリするので今回は分けています。
(templateが初めての方は一度こちらをどうぞ!)
| ファイル名 | 内容 |
| base.html | すべてのページの雛形になるファイル |
| head.html | <head></head>部分を定義したファイル |
| footer.html | <footer></footer>部分を定義したファイル |
| header.html | <header></header>部分を定義したファイル |
| javascripts.html | javascriptファイルの読み込み、定義を行うファイル |
| dashboard.html | 今回作ろうとしているトップページ用ファイル |
| inquiry_menu.html | トップページで使用するメニュー部分<nav></nav>を定義したファイル |
<!DOCTYPE html>
<html lang="ja">
{% include 'DjangoApp/head.html' %}
<body>
{% include 'DjangoApp/header.html' %}
{% block content %}
{% endblock %}
{% include 'DjangoApp/footer.html' %}
</body>
{% include 'DjangoApp/javascripts.html' %}
</html>{% load static %}
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0,
minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!-- Bootstrap4 -->
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<!-- Select2 CSS -->
<link rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.12/css/select2.min.css">
<!-- Original CSS -->
<link rel="stylesheet" href="{% static 'DjangoApp/css/style.css' %}">
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Kosugi&display=swap" rel="stylesheet">
<title>My Application Title</title>
</head>フロントエンドフレームワークとして、Bootstrapを利用しています。
フォントとは、GoogleのKosugiを使いました。
CDNを利用していますので、Bootstrapのファイルを自分のプロジェクトフォルダにダウンロードする必要はありません。
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<h3 class="text-white">フッターです</h3>
</nav>{% load static %}
<nav class="navbar navbar-expand-md navbar-dark bg-dark justify-content-between"">
<img src=" {% static 'DjangoApp/img/logo.png' %}" alt="logo">
<ul class="navbar-nav">
<li class="nav-item"><a href="" class="nav-link">Dashboad</a></li>
<li class="nav-item"><a href="" class="nav-link">Inquiry</a></li>
<li class="nav-item"><a href="" class="nav-link">About</a></li>
</ul>
</nav><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"
integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.12/js/select2.full.min.js"></script>
<!-- select2 -->
<script>
$(function () {
$('.select').select2();
});
</script>Bootstrapの利用に必要なファイルを読み込んでいます。
select2については、次回以降に説明します。
{% extends 'DjangoApp/base.html' %}
{% block content %}
<h1>コンテンツの中身</h1>
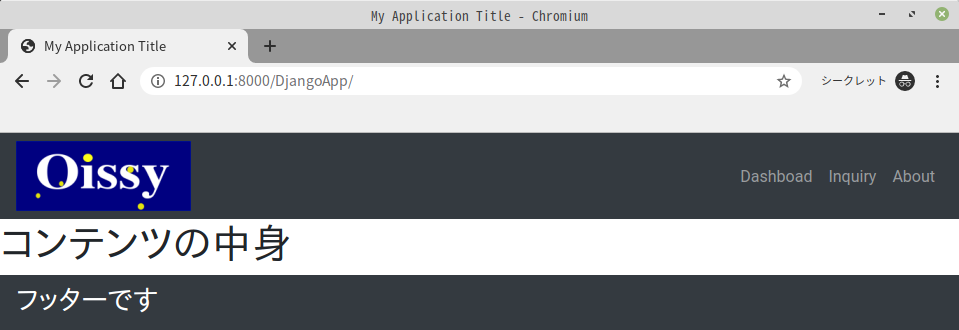
{% endblock %}ページを確認してみましょう。
こんな感じで表示されるでしょうか。

お問い合わせ管理用のトップページを作成する
最後に、トップページを作成します。
ファイルはすでに作成済みのdashboard.htmlです。
以下のように修正します。
{% extends 'DjangoApp/base.html' %}
{% block content %}
<div class="row">
<div class="col col-md-2">
{% include 'DjangoApp/inquiry_menu.html' %}
</div>
<div class="col col-md-10">
<div class="row my-2 border-bottom bor-der-primary">
<h2 class="pl-2">受付管理</h2>
</div>
<div class="row pl-2">
<p>ここにページネーターを配置したい</p>
</div>
<div class="row pl-2">
<p>ここに受付の一覧を表示したい</p>
</div>
<br>
</div>
</div>
{% endblock %}<nav class="navbar">
<ul class="navbar-nav">
<li class="nav-item"><a href="" class="nav-link">ダッシュボード</a></li>
<li class="nav-item"><a href="" class="nav-link">メニュー2</a></li>
<li class="nav-item"><a href="" class="nav-link">メニュー3</a></li>
</ul>
</nav>これで目指していた形になったと思います。
長いですね。。。
ここまでの作業で、サイトの枠が出来上がりました。
次回、受付内容の入力画面作成に入っていきたいと思います。
お疲れ様でした。


コメント