今回は、CRUDの機能を実装していきます。
CRUDは、Create、Read、Update、Deleteのことです。
モデルに対して、データの新規作成、読み込み、更新、削除の機能を実装します。
Create機能を実装する
まずは、新規作成機能を実装します。
前回作成した、inquiry_create関数に保存処理を付け加えます。
from django.shortcuts import render, redirect
from datetime import datetime
from .forms import InquiryModelForm
# Create your views here.
def dashboard(request):
return render(request, 'DjangoApp/dashboard.html', {})
def inquiry_create(request):
initial_data = {
'reception_datetime': datetime.now(),
}
form = InquiryModelForm(initial=initial_data)
if request.method == 'POST':
form = InquiryModelForm(request.POST)
if form.is_valid():
form.save()
return redirect('DjangoApp:inquiry-create')
context = {
'form': form,
}
return render(request, 'DjangoApp/inquiry_form.html', context)関数の先頭に、初期値を作成しています。今回設定したのは、受付日時でこの入力フォームを開いた日時をセットすることにしました。
formオブジェクトを作成するときにinitialプロパティに作成した初期値をセットしています。
今回、一番重要な部分になります。
if request.method == ‘POST’によって、ユーザーからの入力があった場合の処理を記述します。
フォームオブジェクトを、フォームに入力された値を用いて再作成しています。
入力された値は、request.POSTに格納されています。
if form.is_valid()によって、入力が正しくされた場合の処理を記述します。
必須入力項目に値が入っていなかったり、意図しない値が入力されていたりすると
この条件をクリアしません。要は、入力値のチェックを行っています。
入力値のチェックのことをバリデーションと呼びます。こちらが何も処理を記述しなくても
デフォルトのチェック機能が用意されています。もちろん、必要に応じて、ユーザー自身で
チェック機能を追加することもできます。今回はデフォルトのバリデーション機能のままです。
form.save()によって、データを保存します。
Djangoの初期設定では、sqliteを使用することになっていますので、何もいじっていなければ
sqliteのデータベースに値が記録されます。
使用するデータベースの定義は、settings.pyに記載されていて、デフォルトでは以下のようになっています。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}mysql等のデータベースを利用する場合は、こちらを編集します。
今回は、sqliteを利用しますが、いずれ、他のデータベースを利用する方法についても
説明していきたいと思います。
最後に、redirect関数を呼び出しています。処理が終了したときにどのページを表示させるかを必ず明示しなければなりません。
今回は、入力フォームを再度表示するようにしました。
inquiry_form.htmlにも少し手を加えます。
前回、入力フィールドを作成しましたが、入力後にサイトに完了を伝える機能は作成していませんでした。完了したときには、送信ボタンを押すようにします。
{% extends 'DjangoApp/base.html' %}
{% block content %}
<div class="row">
<div class="col col-md-2">
{% include 'DjangoApp/inquiry_menu.html' %}
</div>
<div class="col col-md-10">
<div class="row my-2 border-bottom bor-der-primary">
<h2 class="pl-2">受付入力</h2>
</div>
<div class="row pl-2">
<div class="row">
<div class="col">
<div class="card card-body">
<form action="" class="form-group" method="POST">
{% csrf_token %}
{{ form.as_p }}
<a href="{{ request.META.HTTP_REFERER }}">戻る</a>
<input type="submit" name="submit">
</form>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %} 送信ボタンを<input>タグで作成しています。
ついでに、戻るボタンを作成しました。戻るボタンは、<a>タグで作成しています。
戻る先のURLは、request.META.HTTP_REFERで指定しています。これは、
入力フォームのページに来る前にいたページの情報を保持しています。
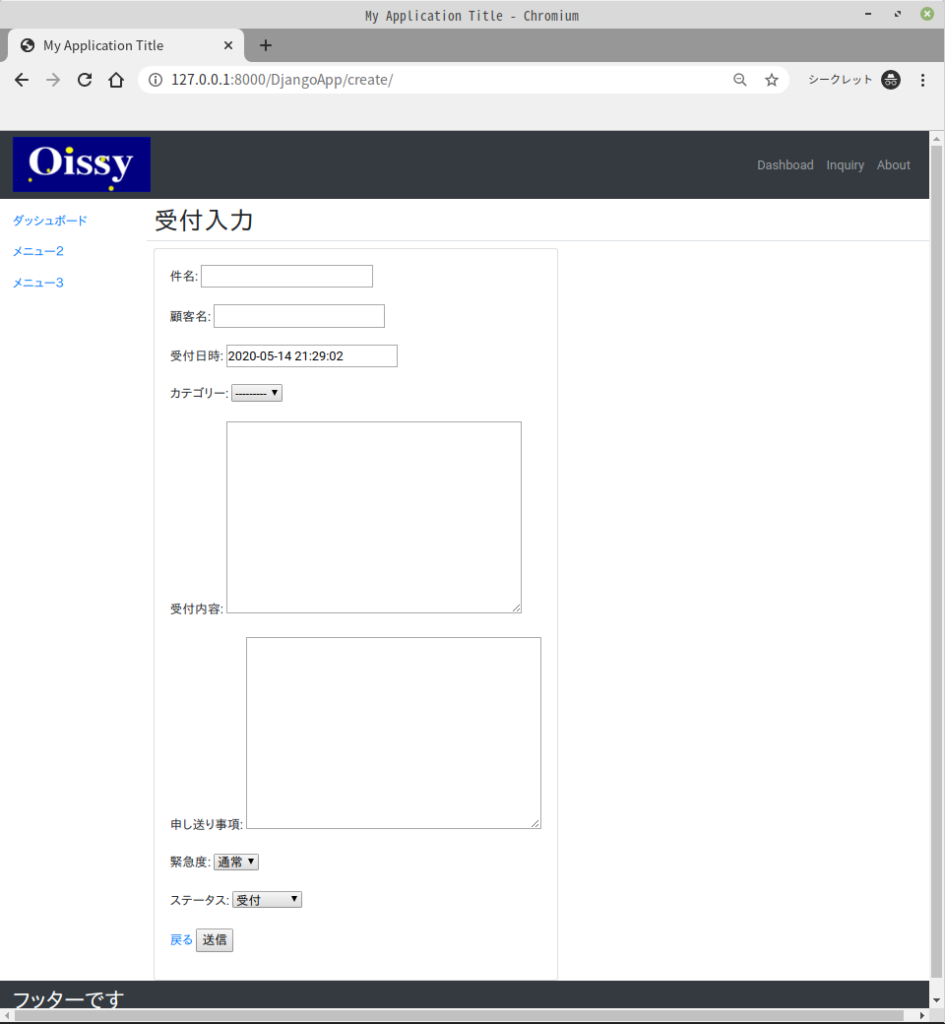
それでは、ページを見てみましょう。

もどる、送信の部分が追加されました。
また、受付日時のところには、初期値がセットされています。
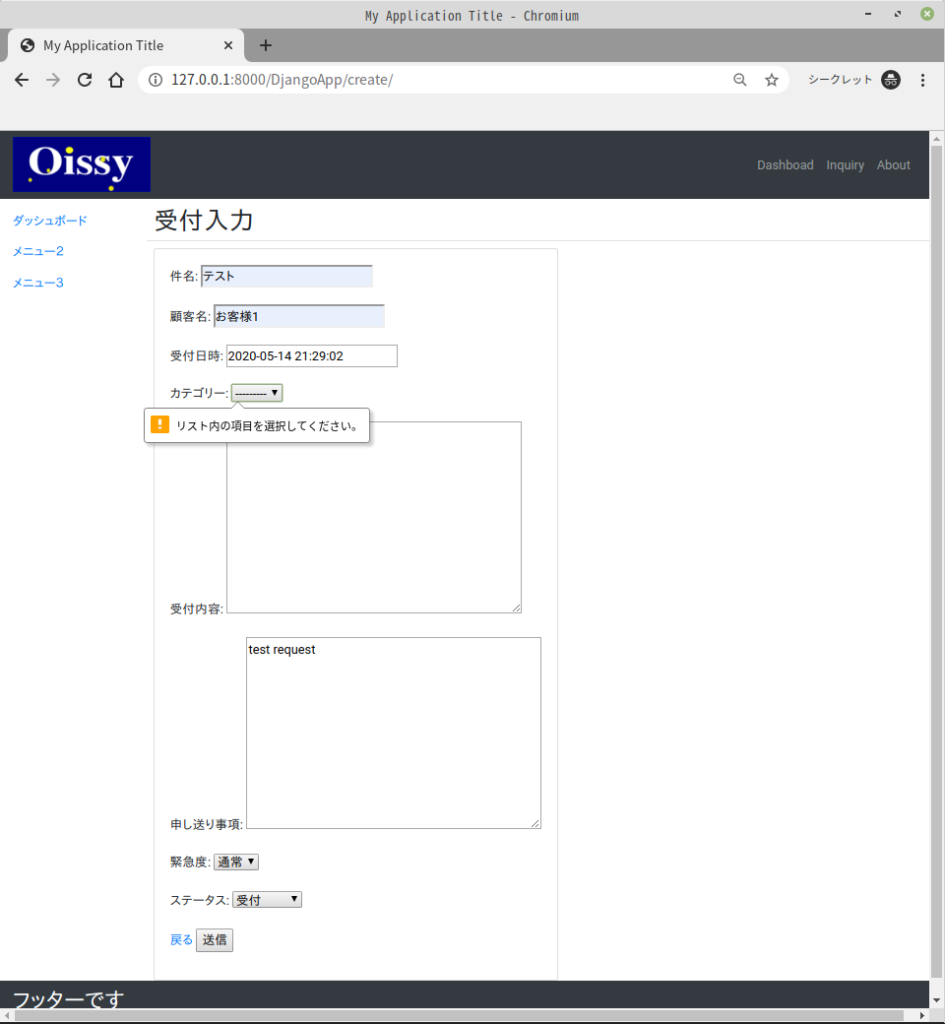
さあ、各フィールドを入力して送信ボタンを押してみましょう。

怒られました。カテゴリーを入力しなければいけません。
が、これまでカテゴリーはひとつも定義していませんでした。
カテゴリーは、Djangoが用意していくれる入力フォームを使用して定義します。
(受付入力のように自分で入力フォームを用意することもできます)
Djangoの機能でカテゴリーを定義するためには、admin.pyを以下のように編集します。
from django.contrib import admin
from .models import Category, Inquiry
# Register your models here.
admin.site.register(Category)
admin.site.register(Inquiry)admin.site.registerの引数に編集対象にしたいモデル名を指定します。
受付入力モデルも指定可能です。
とりあえず、入力したデータが正しく登録されているかを確認するためにこちらも追加しました。
Djangoの管理機能を使うには、管理機能にアクセスするためのアカウントを作成する必要があります。コントールから、以下のコマンドを実行します。
python manage.py createsuperuserユーザー情報の入力を促すメッセージが表示されるので入力していきます。
(メールアドレスは、ブランクのままでもOKです)
ユーザー名 (leave blank to use 'user'): admin
メールアドレス:
Password: それでは、管理サイトにアクセスしてみましょう。
アクセス先は、http://127.0.0.1:8000/admin/になります。

先ほど作成したユーザー情報を入力してログインします。

Categorys、Inquirysが管理メニューに表示されていますね。
(なぜか、モデル名が複数形になっていますね。仕様です。)
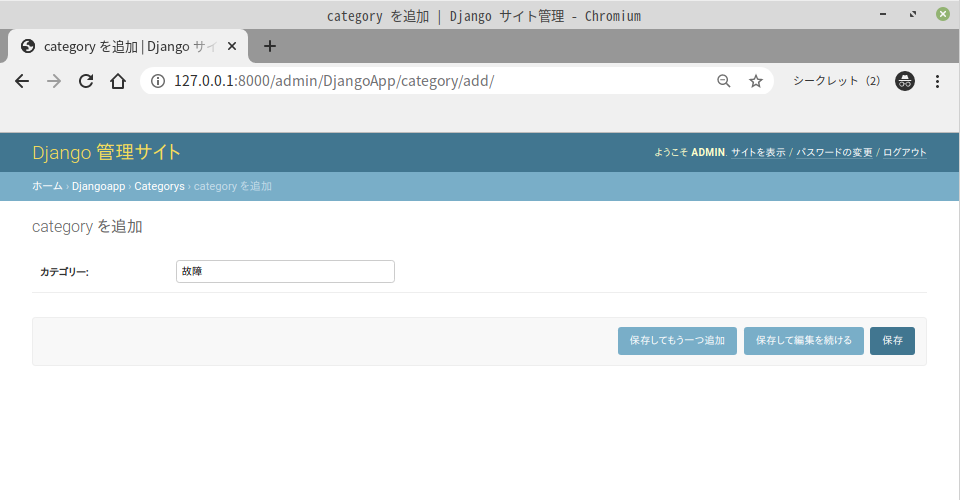
Cagerorysの追加ボタンをクリックして登録していきます。

準備が整いましたので今度こそ受付データを登録したいと思います。
入力画面を再読込し、適当な値を入力してから、送信ボタンを押してください。
入力内容がリセットされて再び、入力画面が表示されたと思います。
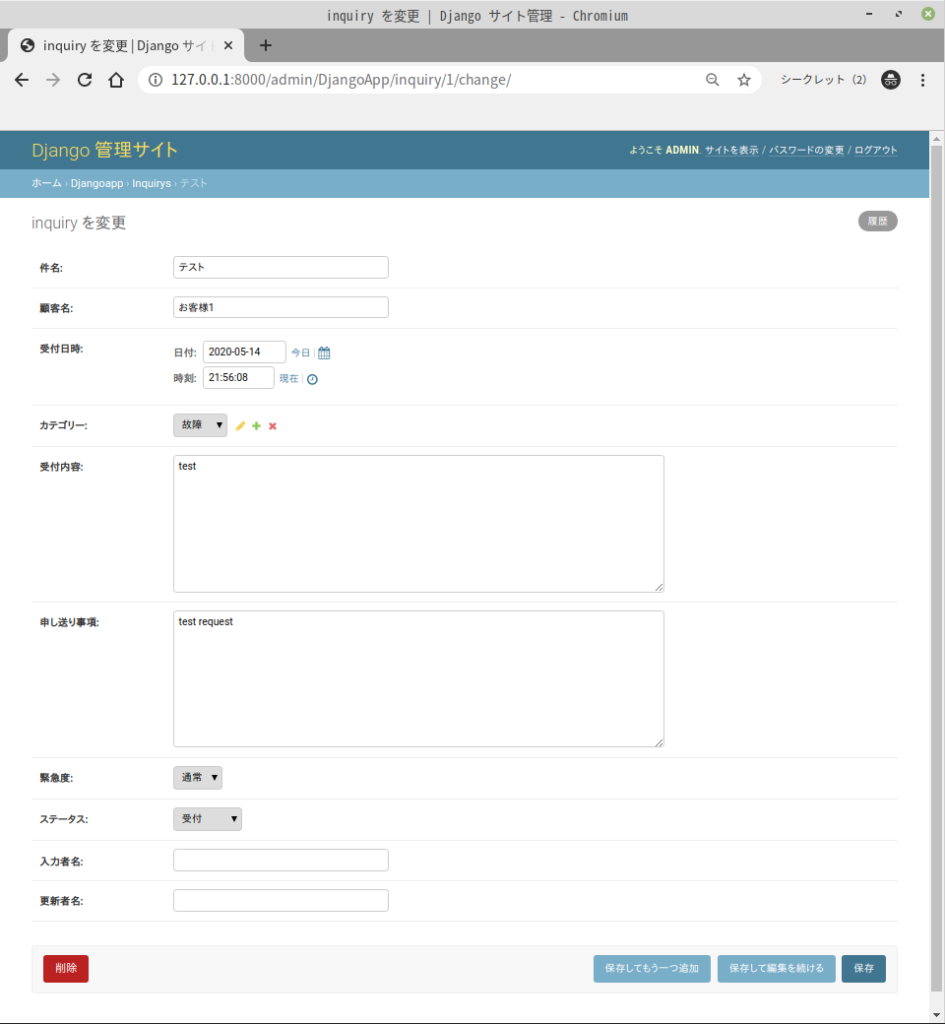
実際にデータが登録されたから先程の管理画面に戻ってInquirysをクリックしてみてください。
うまくいっていれば、登録した件名が表示されていると思います。さらに件名をクリックすると
詳細を確認できます。

ちゃんと反映されていますね。
やりました。自作したフォームからデータを登録することができました。
ちなみに管理サイトを見ると登録や修正・削除が標準で行えるようになっています。
見た目もきれいです。
これでいいんじゃないの?と思いますよね。いいと思います。
自社内でマスター管理するサイトを作る場合とか、これで十分だと思います。
モデルを定義して、マイグレーションして、admin.pyにモデルを登録するだけでこれができてしまうなんですごいですね。
標準機能でも十分データ管理できますし、これまでやってきたように機能を自作することができます。作りたいものや運用シーンに応じて、必要な方を利用すればいいと思います。
次回、修正機能、削除機能、詳細表示機能について見ていきます。
お疲れ様でした。


コメント