概要
Typescriptを使用する場合の基本的なセットアップ方法について記載
node.jsが事前にインストールされている場合を想定しています
プロジェクトの初期化
プロジェクト用のフォルダを作成します。
ターミナルを開き、作成したフォルダへ移動します。
以下のコマンドを実行して、プロジェクトを初期化します。
$npm init -yTypescriptのインストール
このプロジェクト専用にTypescriptをインストールします。
$npm install -D typescriptTypescriptの初期化
tsconfig.jsonを作成します。
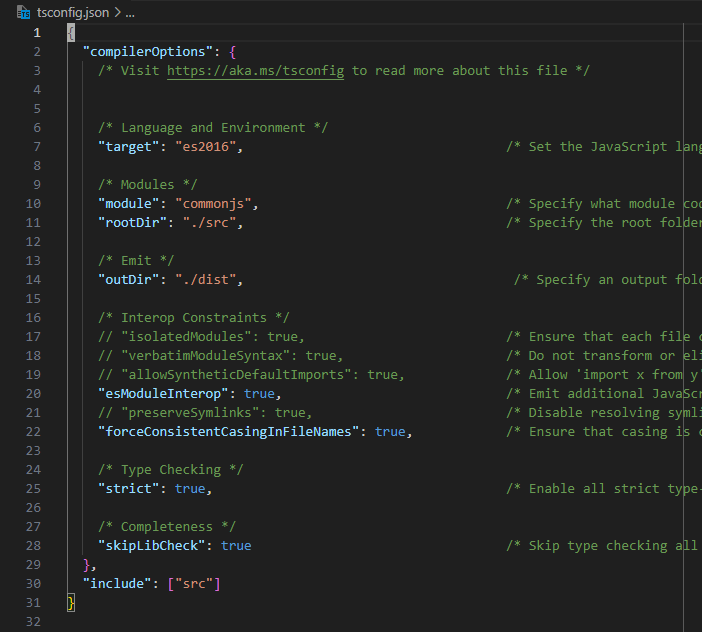
$ npx tsc --inittsconfig.jsonを編集
ソースファイルを保存する場所とコンパイル後のjsファイルの出力先を設定します。
編集箇所
- rootDir
- outDir
- “include”: [“src”]

必要なフォルダを作成
mkdir src distこれで、基本的な準備ができたので、あとは、srcディレクトリの中にtsファイルを作成して
開発を進めることができるはず。
適当なtsファイルを作成して、以下のコマンドでコンパイルして、distディレクトリの中に
jsファイルが作成されていればOK。
$npx tsc

コメント