ここでは、DjangoでWebアプリケーションを構築するときの基本形について説明します。
Djangoの勉強を始めたばかりだと、フォルダの構成や使うコマンドなどが複雑にみえてよく分からなくなります。DjangoでWebアプリケーションを作り始める一連の流れを見ていきたいと思います。
- 仮想環境の作成
- Djangoをインストール
- Djangoプロジェクトの作成
- アプリケーションの作成
- 設定ファイルを修正(作成アプリの登録、言語変更、タイムゾーン変更)
- URLを登録する
- メッセージを表示させるページを作ってこれまでの動作を確認する
仮想環境の作成
適当なフォルダを作成して、そこに仮想環境を作成します。
user@user-virtual-machine:~/work$ mkdir basic_sample001
user@user-virtual-machine:~/work$ cd basic_sample001/
user@user-virtual-machine:~/work/basic_sample001$ python3 -m venv venv
user@user-virtual-machine:~/work/basic_sample001$ ls
venv
user@user-virtual-machine:~/work/basic_sample001$ . venv/bin/activatesample001フォルダを作成して、仮想環境venvを作成しました。
venvフォルダができたことを確認して、仮想環境を有効化します。
Djangoをインストール
Djangoをインストールします。
(venv) user@user-virtual-machine:~/work/basic_sample001$ pip install django
Collecting django
Using cached https://files.pythonhosted.org/packages/a9/4f/8a247eee2958529a6a805d38fbacd9764fd566462fa0016aa2a2947ab2a6/Django-3.0.5-py3-none-any.whl
Collecting pytz (from django)
Using cached https://files.pythonhosted.org/packages/e7/f9/f0b53f88060247251bf481fa6ea62cd0d25bf1b11a87888e53ce5b7c8ad2/pytz-2019.3-py2.py3-none-any.whl
Collecting sqlparse>=0.2.2 (from django)
Using cached https://files.pythonhosted.org/packages/85/ee/6e821932f413a5c4b76be9c5936e313e4fc626b33f16e027866e1d60f588/sqlparse-0.3.1-py2.py3-none-any.whl
Collecting asgiref~=3.2 (from django)
Using cached https://files.pythonhosted.org/packages/68/00/25013f7310a56d17e1ab6fd885d5c1f216b7123b550d295c93f8e29d372a/asgiref-3.2.7-py2.py3-none-any.whl
Installing collected packages: pytz, sqlparse, asgiref, django
Successfully installed asgiref-3.2.7 django-3.0.5 pytz-2019.3 sqlparse-0.3.1Successfully… 成功したことを確認します。
Djangoプロジェクトの作成
Djangoプロジェクトを作成します。プロジェクトの名前は、project_nameにしました。
(venv) user@user-virtual-machine:~/work/basic_sample001$ django-admin startproject project_name成功すると、フォルダツリーはこんな感じになります。
(venv) user@user-virtual-machine:~/work/basic_sample001$ cd project_name/
(venv) user@user-virtual-machine:~/work/basic_sample001/project_name$ tree
.
├── manage.py
└── project_name
├── __init__.py
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.pyアプリケーションの作成
次に、作成したプロジェクトの中にアプリケーションを作成します。アプリの名前は、app_nameにしました。
(venv) user@user-virtual-machine:~/work/basic_sample001/project_name$ python manage.py startapp app_name
(venv) user@user-virtual-machine:~/work/basic_sample001/project_name$ tree
.
├── app_name
│ ├── __init__.py
│ ├── admin.py
│ ├── apps.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
├── manage.py
└── project_name
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-36.pyc
│ └── settings.cpython-36.pyc
├── asgi.py
├── settings.py
├── urls.py
└── wsgi.py設定ファイルを修正(作成アプリの登録、言語変更、タイムゾーン変更)
作成したアプリケーションをプロジェクトに登録します。
ついでに、言語とタイムゾーンを設定しておきます。
プロジェクト名と同じ名前のフォルダの中にある「settings.py」ファイルを編集します。
#Application definition↲
INSTALLED_APPS = [↲
'django.contrib.admin',↲
'django.contrib.auth',↲
'django.contrib.contenttypes',↲
'django.contrib.sessions',↲
'django.contrib.messages',↲
'django.contrib.staticfiles',↲
'app_name',~↲
]↲ INSTALLED_APPSリストを探して、アプリケーション名を追加します。
次に言語とタイムゾーンの修正です。
# Internationalization↲
# https://docs.djangoproject.com/en/3.0/topics/i18n/↲
↲
LANGUAGE_CODE = 'ja-jp'↲
↲
TIME_ZONE = 'Asia/Tokyo'↲LANGUAGE_CODEとTIME_ZONE変数の値を修正しました。
URLを登録する
DjangoプロジェクトにURLを登録します。
この作業を行うことでwebブラウザに入力されたURLから必要なプログラムが呼び出され、HTMLを返すことができるようになります。
プロジェクトのurls.pyを編集する
プロジェクトを作成すると、プロジェクトフォルダの下にurls.pyが自動的に作成されます。
この中にこれから作成していくアプリのurl情報をひとつひとつ登録していくこともできます。が、
ここでは、その方法は採用しません。
どうするかというと、アプリケーションフォルダの下に新たにurls.pyを作成し、アプリ内のurl情報は
そちらに記載していくことにします。
そのためには、まず、プロジェクトのurls.pyにこのアプリにアクセスが会ったときには、このPath情報を
チェックしてね!ということを教えてあげます。
from django.contrib import admin↲
from django.urls import path, include↲
urlpatterns = [↲
path('admin/', admin.site.urls),~↲
path('app_name/', include('app_name.urls')),~↲
]↲ まず、includeモジュールをインポートします。(django.urlsの中にあります)
次に、urlpatternsリストの中に登録したアプリのurl情報を追記します。
これは、入力されたURLがapp_nameディレクトリを指定していたときは、app_nameフォルダの下にある、
urls.pyファイルの中から該当するものを見つけてね という意味になっています。
アプリ用のurls.pyファイルを作成する
app_nameフォルダの下にurls.pyファイルを新規作成します。(デフォルトでは作成されていません)
作成したファイルの中に、とりあえず、以下のように記載しておきます。
from django.urls import path↲
↲
from . import views↲
↲
app_name = 'app_name'↲
urlpatterns = [↲
path('', views.index, name='index'),~↲
]基本的な構造は、先程のプロジェクト用urls.pyとなんら変わりません。
ここでは、app_nameディレクトリ内のどのファイルにアクセスしてきているか、そのときに何を返すかを
記載してあります。
今回の場合、pathの第一引数が”(空白文字列)になっていますので、
http://ドメイン情報:ポート番号/app_name/
にアクセスしたときは という意味になります。
第二引数で何を返すかを指定します。ここでは、これから作成するviews.indexを返すことにしています。
(views.pyファイルに作成したindex関数を呼び出すことになります。)
第三引数のnameは、アプリの中で一意となる名前(任意)を指定します。サイトの内部で別のページに飛ぶ
際に使用しますので、必須ではないですが、基本、指定することにしてください。
メッセージを表示させるページを作ってこれまでの動作を確認する
それでは、app_nameフォルダ内にある、views.pyにindex関数を作成していきます。
ここまでやると、自分の作成したアプリにアクセスして、応答を返し、何かを表示させることができるようになります。
from django.http import HttpResponse↲
# Create your views here.↲
def index(request):~↲
return HttpResponse('My first web page created!')↲ index関数では、HpptResponseの引数で指定した文字列を返すという動きしかしていません。
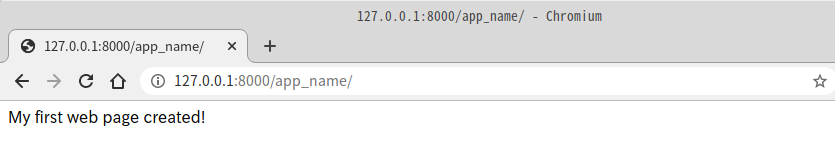
保存したら、開発用サーバを起動して(Python manage.py runserver)サイトにアクセスしてみます。
こんな感じに表示されれば成功です。

とりあえず、これで、アプリを作っていく準備ができたと思います。



コメント