前回は、モデルを定義して、データを保存するためのテーブル作成を行いました。
今回は、データを登録するための画面作成について説明したいと思います。
画面作成に当たり、まず必要となるのがフォームになります。
このフォームをページ(HTML)に反映させて入力画面、表示画面を作っていきます。
ユーザーに何らかの入力を求める場合に必要になるのがフォームです。
今回の場合は、お問合わせの内容をユーザーに入力していただきます。
フォームを作成する
今回は、定義したモデル(お問い合わせ情報を入れるテーブル)のデータを入力してもらうためのフォームを作ります。
この場合、models.ModelFormを継承して、モデルを定義します。
DjangoAppの下にforms.pyファイルを作って、以下のように編集します。
from django import forms
from .models import Inquiry
class InquiryModelForm(forms.ModelForm):
class Meta:
model = Inquiry
fields = '__all__'
exclude = (
'user_posted',
'user_updated',
)InquiryModelFormの中に、Metaクラスを定義しています。
この部分に、モデルの情報を記述します。
modelプロパティに、モデルを指定します。
fieldsプロパティには、フォームで使用するフィールドを定義します。
リストで、フィールド(=モデルのプロパティ)を個別に定義することができます。
今回は、’__all__’を指定しています。これは、モデルに定義したプロパティすべてを対象に
しますよという意味になります。
次に、excludeプロパティを定義しています。
ここには、対象となっているfieldsから除外したい項目を指定することができます。
投稿者、更新者の情報は、任意に書き換えられると困るので除外しています。
このプロパティは、サイトにログインしているユーザー情報を自動的に設定するようにしたいですね。後々対応します。
フォームクラスの中では、各フィールドに対応するwidget(サイト上での入力形式、例えば、テキスト入力項目やドロップダウンリストといったもの)を定義したりすることもできます。
今回は、django側で自動的に設定してくれるものをそのまま利用します。
フォームをページに反映させる
フォームの作成自体は、これで一応の形を取ります。
が、作ったフォームをどのようにページに反映して、どんな感じに見えるのかが全くわかりません。
サイトにアクセスしたときに、このフォームが使用できるまでさらにアプリケーションを作り込んでいきます。
まずは、入力画面用のテンプレートを作成します。
{% extends 'DjangoApp/base.html' %}
{% block content %}
<div class="row">
<div class="col col-md-2">
{% include 'DjangoApp/inquiry_menu.html' %}
</div>
<div class="col col-md-10">
<div class="row my-2 border-bottom bor-der-primary">
<h2 class="pl-2">受付入力</h2>
</div>
<div class="row pl-2">
<div class="row">
<div class="col">
<div class="card card-body">
<form action="" class="form-group" method="POST">
{% csrf_token %}
{{ form.as_p }}
</form>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %} {% csrf_token %}とは何でしょうか?
これは、リクエスト強要(CSRF: Cross-Site Request Forgery)と呼ばれる脆弱性に対する対策のために必要な記述で、正規のアクセスかどうかを判断するためのトークン情報をフォームの送信情報に含めるために必要です。
フォームを作ったら、{% csrf_token %}を必ず入れると覚えておきましょう。
{{ form.as_p }}によって、作成したフォームの内容をHTMLに展開することができます。
as_pをつけることによって、各フィールドがpタグで自動的に展開されます。
この他にもテーブル形式に展開するas_tableなどがあります。
次にビュー関数を定義します。
from django.shortcuts import render
from .forms import InquiryModelForm
# Create your views here.
def dashboard(request):
return render(request, 'DjangoApp/dashboard.html', {})
# 以下を追加
def inquiry_create(request):
form = InquiryModelForm()
context = {
'form': form,
}
return render(request, 'DjangoApp/inquiry_form.html', context)
form変数に作成したInquiryModelFormオブジェクトを代入して、render関数へ情報を渡してあげます。
テンプレートには、先ほど作成したinquiry_form.htmlを指定します。
最後に、url情報を追加します。
from django.urls import path
# inquiry_createを追加
from .views import dashboard, inquiry_create
app_name = 'DjangoApp'
urlpatterns = [
path('', dashboard, name='dashboard'),
# 以下を追加
path('create/', inquiry_create, name='inquiry-create'),
]DjantoApp/create/にアクセスした時、今回追加した入力ページを表示させるようにします。
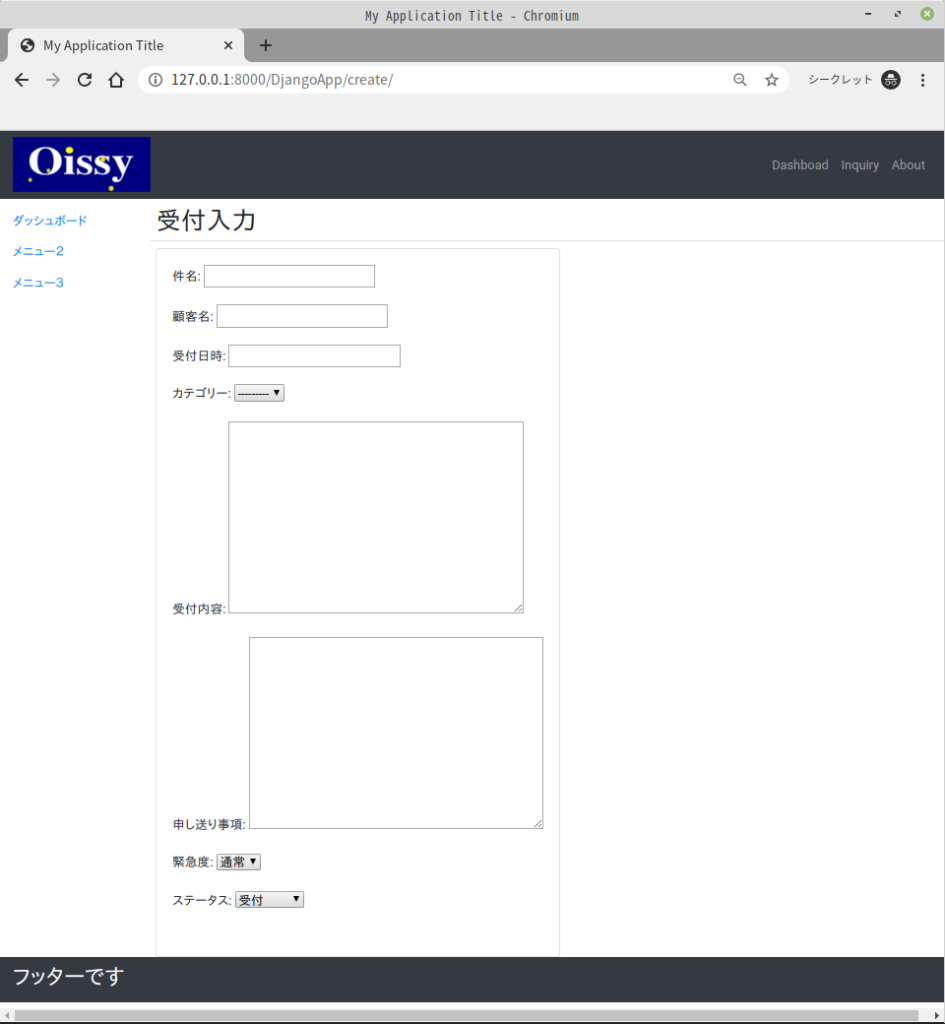
では、ページを確認してみましょう。
127.0.0.1:8000/DjangoApp/create/にアクセスすると、以下のようになるはずです。

作成したフォームの内容が入力フィールドとして表現されていますね。
見た目は、残念ですが、Bootstrapを利用して次回移行整えていきます。
だいぶ形になってきました。
次回移行、入力したフォームの保存、修正、削除を一気に見ていきます。


コメント